источник: Кузница куя, Автор: istok
Хочу поделиться с вами моей личной коллекцией сайтов, позволяющих
изменить, отредактировать, украсить изображение онлайн. Поставить на
фото рамку, сделать gif, создать коллаж, подставить свое лицо (или фото
целиком) в какую-то интересную ситуацию. В общем возможности этих
сервисов практически бесконечны и одним словом это все можно описать,
как онлайн фотомонтаж. Подозреваю, что особенно все эти плюшки и
примочки понравятся девочкам, но и мальчикам наверняка пригодятся.Сильные и полноценные редакторы:
http://pixlr.com/editor/ - полноценный Photoshop онлайн. Почти все возможности фотошопа в браузере. Очень удобно, если нужно обработать фото, под рукой есть интернет, но нет денег на лицензию фотошопа.
http://www.sumopaint.com/ - очень интересный сервис для рисования онлайн! Прекрасно подходит для быстрой отрисовки мультипликационных картинок. Так же с его помощью можно быстро и просто рисовать графики типа "процент от окружности". А вообще посмотрите - каждый найдет для себя область применения этого редактора.
Везде "наши":
http://photofile.ru - дает возможность разрисовать любую фотографию, превратив ее в открытку.
http://fun.qip.ru - в будущем, возможно, популярный сервис создания фотоприколов и фотожаб. Пока, к сожалению, выбор эффектов крайне скудный.
Сервисы с большим количеством темплейтов:
http://www.loonapix.com/ru/ - самый полный, на мой взгляд, сервис онлайн эффектов для изображений. Сделать классный аватар, поставить рамку, наложить любой эффект на фото, создать календарь со своей фотографией, наложить любой шаблон. Все на русском языке и даже без регистрации.
http://www.imagechef.com/ - "Вырази себя мгновенно". Огромная русскоязычная коллекция всевозможных эффектов для онлайн обработки изображений. Кроме того нанесение всевозможных надписей на какие либо объекты (качество нанесения надписей оставляет желать лучшего, но все же).Сотни индивидуальных шаблонов. Публикация результатов в FaceBook, Twitter, MySpace
http://www.pizap.com/ - очень удобный сервис для наложения всевозможных эффектов на фото, "облачков текста", мультяшек, очков, шапок и т.д. Бесплатно и без регистрации! Молжно поиграть с фотографиями президента америки. Вообще дивный сервис убивания времени и заряда озитива :)
http://www.befunky.com/ - интересный сервис для качественной работы с качественными изображениями. Фотомонтаж, добавление огромного количества всевозможных объектов на фото, удобная загрузка фотографий для обработки (с компьютера, веб-камеры, ссылок и т.д.), удобное получение результатов.
Куча всяких прочих сервисов:
http://blingee.com/ - создаем движущиеся, светящиеся, моргающие, блестящие, мерцающие изображения.
http://www.faceinhole.com/us/ - кем ты хочешь быть сегодня? Вставляем свое лицо в любую фотографию.
http://www.fotline.ws/index.php - множестиво эффектов для фото: мерцание, вода, волны и т.д.
http://fotoflexer.com/ - онлайн обработка изображений. Эффекты, ретуширование, слои, изменение пропорций, текст на фото и многое другое. Обработка изображений с многих популярных социальных и фото сервисов.
http://www.flauntr.com/flauntr/ - онлайн редактор фотографий с огромным количеством возможностей. Стилизация, нанесение надписей, обрезание, слайдшоу и т.д.
http://funny.pho.to/ru/ - создание фото приколов онлайн (Ура, на русском языке!) огромное количество всевозможных рамок для фото, тем для вклеивания изображений и тел для подстановки лица.
http://funphotobox.com/Default.aspx - всевозможные эффекты для фото и gif анимация фотографий.
http://photofunia.com/ - еще пара сотен эффектов для фотографий. Сайт умеер распознавать полож лица на фото.
http://www.lunapic.com/editor/ - подобие онлайн фотошопа. Наложение на фотографию множества эффектов, создание анимации.
http://jpgfun.com/ - множество эффектов для фотографий. Фото на обложку журнала, на стену дома или на фоне моря. Создание шикарных коллажей из множества фотографий, фоторамки и т.д.
http://www.pikifx.com/ - временно не работает :( а жаль!
http://www.glassgiant.com/make_pictures.php - создание огромного количества эффектов и совсем не обязательно с фотографиями. Нанесение своего ника на кучу забавных изображений. Специальные темы для пасхи, смешные обложки для книг и шоколадок, фото в виде масла на стопке блинов и т.д.
http://www.freeonlinephotoeditor.com/ - онлоайн обработка фотографии. Обрезание, изменение размера, резкость, яркость, контраст и т.д.
http://en.picjoke.com/ - эффекты и темы для вставки фотографии. Во всех примерах использовано фото Анны Семенович. Знает ли она, что ее лицо вытатуировано на руке некоего брутального красавца?
http://editor.pho.to/ru/ - русскоязычный и удобный онлайн фоторедактор. Добавление фото эффектов и фото фильтров на ваше изображение, коррекция и масштабирование фотографий.
http://www.onlinephototool.com/index.php - скромный онлайн-редактор изображений. К сожалению, работает только с определенными разрешениями экрана.
http://www.allmymagic.com/ - почти никакой магии. Создание движущихся открыток и мерцающие эффекты для фотографий.
http://www.revolutionmyspace.com/flash-toys-photo-border.php - флэшовые фото-рамки для фото и эффекты типа падающих сердечек. Достаточно скудный выбор вариантов.
http://www.frameshow.com/gallery.php - множество фото-рамок, наложение рамок на фото онлайн. Есть смешные мультяшные рамки для детских фотографий.
http://www.phototeez.com/create/ - Кавайные мультяшные изображения поверх фото. Результаты работы сервиса ассоциируются с Японией и аниме, может быть потому, что большинство юзеров сервиса - молоденькие японки.
http://www.picnik.com/app#/collage/grid - онлайн сервис для создания коллажей. Просто, удобно и быстро. Набор бесплатных функций ограничен, но для создания приличного коллажа их вполне хватает.
http://pixenate.com/ - удобная онлайн обработка изображений: обрезание, эффект красных глаз, отбеливание зыбов, отражение, поворот и т.д.
(напомню, что этот обзор опубликован на http://istoka.blogspot.com/ и при его копировании ссылка на автора обязательна).
http://www.socialsplash.com/pix/index.php - всефозможные фото эффекты и фото виджеты. Рамки, тела, фото на журналах, вставка лица в тела знаменитостей, моделей и супергероев.
http://aviary.com/home - серьезный и многогранный онлайн-редактор фотографий. Множество темплейтов, совмещение нескольких фотографий, топ результатов работы.
http://www.vramke.com/ - русскоязычный сервис для наложения рамок на фотографию. Удобный flash редактор, большое колисество рамок и настроек, куча всяких розовых соплей с сердечками. Рекомендую девочкам.
http://yourmagicphoto.com/ - огромное количество всевозможных фото-эффектов (рамок, изображений для вставки фото). Качественный фотомонтаж. Русифицированный сервис.
http://www.phixr.com/ - создание смешных фотожаб после обязательной регистрации.
http://www.fototrix.com/ - у сервиса масса возможностей и присутствует даже мордный нынче скрапбукинг. Создание коммиксов из фото, смешные темплейты, добавление на фото объектов, фоторамки, текст на фото, вставка лица и т.д.
http://blingeasy.com/ - нанесение на фотографию всевозможных мерцающих объектов, звездочек, сердечек и т.д. Порой, действительно красиво.
http://fflive.reallusion.com/ - "face filter" - онлайн обработка лица на фотографии. Создаем улыбку, меняем разрез глаз, хмурим брови и высылаем все это жертве на мыло.
http://www.scrapblog.com/tour/tour.aspx - удобный сервис, заточенный под онлайн скрапбукинг.
http://bighugelabs.com/ - большое количество вариантов всевозможной обработки фотографий, онлайн фогтомонтаж, создание мозаик, календарей, смешных надписей, фотообоев и т.д. Достойный сервис.
http://www.glittershack.com/ - многочисленные мигающие-мерцающие эффекты для фото. Нанесение мигающих и искрящихся надписей.
http://www.dumpr.net/ - всевозможный фотомонтаж. Темплейтов огромное количество, но качество монтажа оставляет желать лучшего.
http://deefunia.com/index.php - фотомонтаж, темплейты в огромном количестве. Слоник смешно нарисует вашу фотографию хоботом. Жаль, что результаты достаточно миниатюрны.
http://sporkforge.com/imaging/index.php - трансформация изображений, достаточно скудный выбор вариантов.
http://www.mirroreffect.net/ - сервис для создания отражений ваших фотографий. Настройки отражений.
http://www.magmypic.com/ - фото на обложку журнала.Результат хороший, сделать просто, запостить куда либо можно. Жаль, выбор обложек скудный - ни одного из предложенных журналов лично я не знаю :)
http://www.writeonit.org/ - так называемый "генератор фотомонтажа". Широкий выбор возможностей. "Лицо в дыре", открытки, различные темплейты.
http://www.modiface.com/ - разнообразные изменения лица на фотографиях - нанесение макияжа, изменение цвета волос, убирание лишнего веса (для тех, кто хочет посмотреть на себя-худышку).
http://labs.wanokoto.jp/olds - онлайн "состаривание" фотографий.
http://obamiconme.pastemagazine.com/ - всего пара темплейтов для обработки изображений - синекрасный и зеленый. Зато какие результыта! Просто, быстро и без регистрации. FREE IRAN!
http://www.festisite.com/money/ - запизиваем свое лицо в американские купюры.
http://www.fanstudio.ru/index.html - русскоязычный простой онлайн редактор фотографий. Устранение шумов, эффекта красных глаз, затемнение, автоматическая обработка.
http://www.makesweet.com/ - фотомонтаж, нанесение фотографий на всякие изображения. Качество не очень :(
http://www.montagraph.com/Views/ImageListi...isTemplate=true - вставка лица в любые фотографии. Огромное количество шаблонов! Самое большое, я думаю. Удобная навигация по ключевым словам.
Не фотомонтаж, но бывает полезно:
http://www.snappages.com/tour.php - быстрое создание сайтов с корасивой и удобной вставкой изображений. Первые пять страниц бесплатно.
http://makemebabies.com/ - позволяет по фото определить, как будут выглядеть твои будущие дети. Ничего общего с реальностью не имеет (проверенно на собственной дочери), но процесс забавный. Таймкиллинг для аморе мио.
http://www.babymamamaker.com/ - то же самое. Загружаем фотографии вас и вашего избранника (не пишу избранниЦЫ, потому, что мужчины обычно такой фигней не занимаются) и получаем портрет будущего наследника.
Списки сайтов:
http://www.imagegenerator.org/ - список сайтов схожей тематики (фотомонтаж онлайн, английский язык)
http://www.txt2pic.com/ - тоже список похожих сайтов, довольно большой, на английском.
Программа для оживления фото (от Татьяны)
Программа Cliplets - делаем "живые" фото
Программа Cliplets - делаем "живые" фото
Ребята!!!!! Эта программа - просто чудо какое-то!!! Элементарно скачивается, сама устанавливается на комп без всяких ключей и настолько проста в эксплуатации!!! Я просто в восторге! Я так давно хотела этому научиться, вот, посмотрите, что у меня получилось, буквально за несколько минут...))

Ребята!!!!! Эта программа - просто чудо какое-то!!! Элементарно скачивается, сама устанавливается на комп без всяких ключей и настолько проста в эксплуатации!!! Я просто в восторге! Я так давно хотела этому научиться, вот, посмотрите, что у меня получилось, буквально за несколько минут...))

[more]
А теперь, я вам расскажу, как в этой программе работать. Для начала надо ее скачать.
Это можно сделать ЗДЕСЬ.

Появится окно инсталляции программы, жмем Далее, Далее, далее....Программа сама установится.











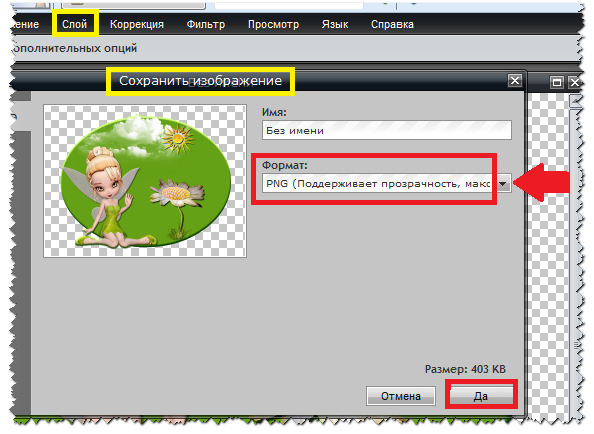
Теперь сохраняем нашу картинку Файл - Сохранить для Web...

Надеюсь, у вас все получилось, Удачи!!!
А теперь, я вам расскажу, как в этой программе работать. Для начала надо ее скачать.
Это можно сделать ЗДЕСЬ.

Появится окно инсталляции программы, жмем Далее, Далее, далее....Программа сама установится.











Теперь сохраняем нашу картинку Файл - Сохранить для Web...

Надеюсь, у вас все получилось, Удачи!!!
Вырезание фотографии по контуру
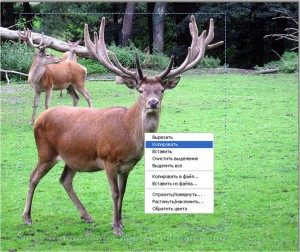
Хочу посоветовать, как можно использовать для вырезания фотографии по контуру стандартную программу MS Paint, которая имеется в каждом компьютере, работающем на основе операционной системы Windows.Итак, предположим, мы хотим разместить на фоне леса какого-нибудь зверя. Оленя например. Находим фотографию леса. Размещаем ее на слайде. Открываем в программе MS Paint фотографию оленя.
Находим инструмент “Выделение произвольной области”, обозначенный пунктирной звездочкой.

Щелкнули по звездочке левой кнопки мыши, и наведя появившийся крестик на необходимый фрагмент, нажимаем вновь левую кнопку. Удерживая ее в нажатом состоянии, аккуратно вырезаем по контуру фрагмент с требуемым изображением.
Когда мы замкнём линию, появится пунктирный прямоугольник. Нажимаем на вырезанном фрагменте правой кнопкой мыши и в появившемся контекстном меню щелкаем левой кнопкой “Копировать”.

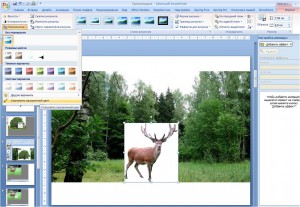
Копированный фрагмент вставляем на слайд с лесом.

Как видим, изображение разместилось с белым фоном. Полного ощущения присутствия нового объекте в общем контексте леса мы не получили. Картинка как бы сама по себе. Нет общей композиции. Поэтому следует воспользоваться таким инструментом форматирования изображения, как “Установить прозрачный цвет“.

В главном меню работаем по алгоритму Формат – Перекрасить – Установить прозрачный цвет.

Размещаем объект в нужном месте. Наша цель выполнена.
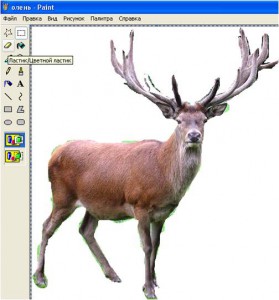
И еще несколько советов. Вполне возможно, что вам тяжело совладать мышкой и качественно вырезать изображение. В таком случае постарайтесь вырезать фрагмент по контуру с некоторыми “излишками”. Копируем вырезанный фрагмент и тут же вставляем снова в MS Paint.
Выбираем инструмент “Ластик” и аккуратно стираем лишнее.

Затем копируем полученное изображение и вставляем в PowerPoint.
Вырезанные таким образом фрагменты можно анимировать, придумав определённый сюжет или поставив перед собой какие-то дидактические цели. Можно вырезать и отдельные фрагменты фонового рисунка, снова вставить их. Тогда можно “поиграть” порядком” размещения объектов и придать еще большую достоверность анимации.
Источник
Открытка на прозрачном фоне
Сделаем вот такую открыточку на прозрачном фоне.

Заходим на сайт http://pixlr.com/editor/?loc=ru
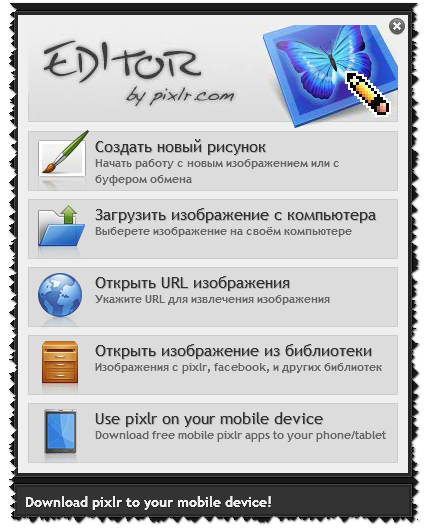
Перед нами открылось окно.

Заходим на сайт http://pixlr.com/editor/?loc=ru
Перед нами открылось окно.

Жмите, смотрите на скрин.


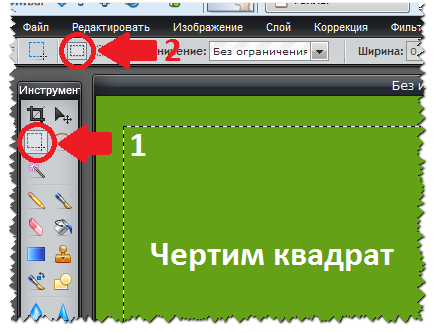
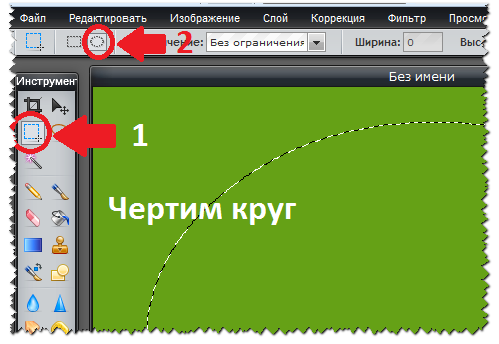
Выбираем цвет и заливаем им рабочее окно.

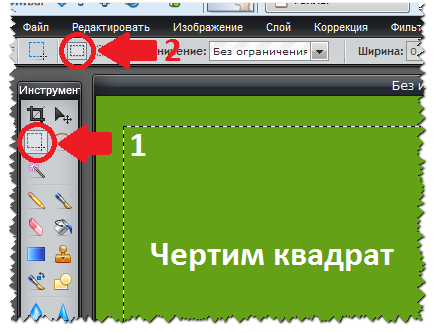
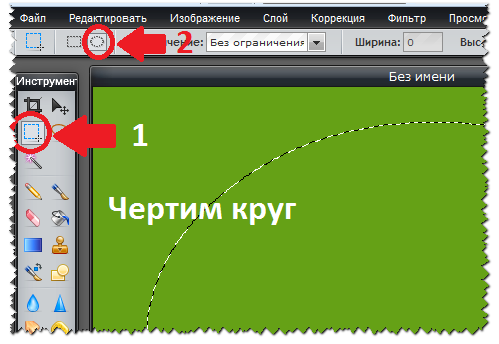
Можно начертить квадрат, можно круг.



Загружает клипарт. Вы можете взять для примера свой. (Если у вас нету, найдите в поисковике. Напишите - клипарт в PNG.) Сохраните себе на компьютер и будете загружать в рабочее окно.



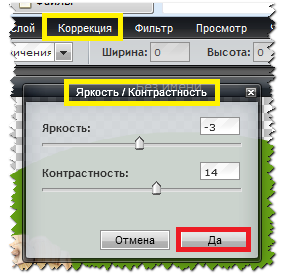
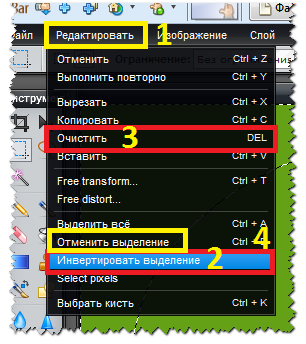
При переходе к следующему действию, появится окошко, жмите "Да".

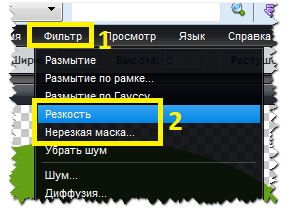
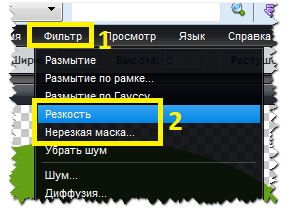
Придаем резкость.

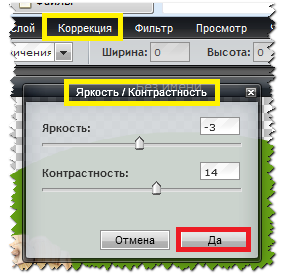
Придаем контрастность.




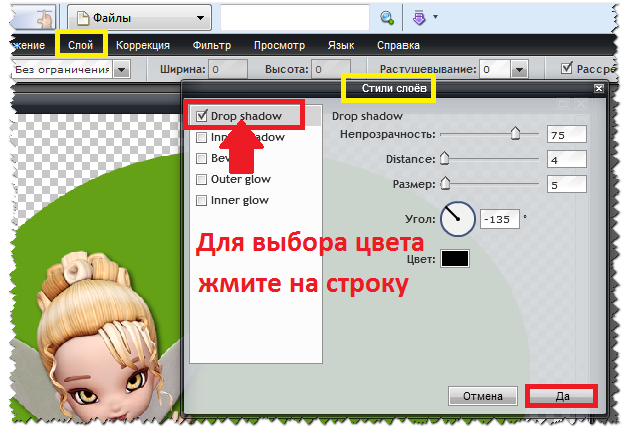
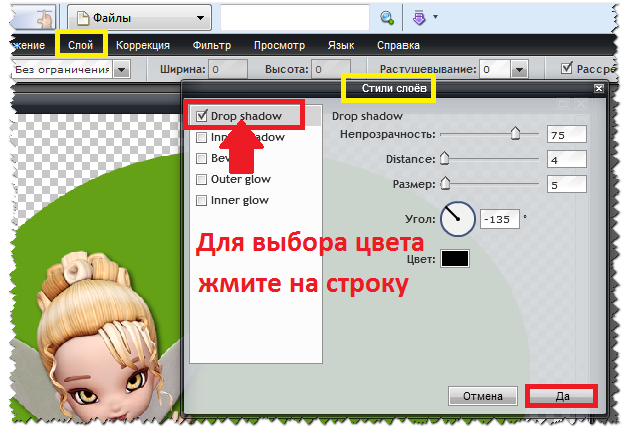
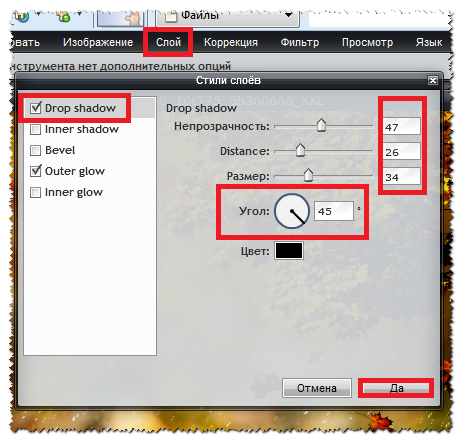
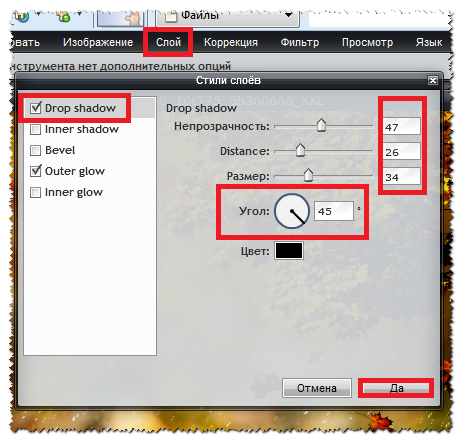
Каждому клипарту придаете тень отдельно.
Если нужно переместить слой вниз или вверх, жмите.

Теперь в окошке справа ищем наш рабочий фон и нажимаем мышкой на этот слой.

И придаем тень.






Выбираем цвет и заливаем им рабочее окно.

Можно начертить квадрат, можно круг.



Загружает клипарт. Вы можете взять для примера свой. (Если у вас нету, найдите в поисковике. Напишите - клипарт в PNG.) Сохраните себе на компьютер и будете загружать в рабочее окно.



При переходе к следующему действию, появится окошко, жмите "Да".

Придаем резкость.

Придаем контрастность.




Каждому клипарту придаете тень отдельно.
Если нужно переместить слой вниз или вверх, жмите.

Теперь в окошке справа ищем наш рабочий фон и нажимаем мышкой на этот слой.

И придаем тень.




Серия сообщений "Эдитор":
Часть 1 - УРОК 2 - Делаем коллаж
Часть 2 - УРОК 1 - Открытка на прозрачном фоне
Часть 3 - Урок 3. Коллаж - фону добавляем гравировку и оформляем рамкой.
Часть 4 - УРОК 3 - Отделяем объект от фона
...
Часть 17 - Урок -Наложение узора на фото
Часть 18 - Урок 17. Делаем рамочку.
Часть 19 - Делаем рамочку

http://picasion.com/i/1V7SH/
Такую анимационную картинку-слайд можно сделать на сайте http://www.picasion.com/
Для этого заходим на сайт. В правом верхнем углу выбираем язык - русский. Нажимая на слово обзор грузим картинку. Нажимая на добавить ещё картинку, увеличиваем число картинок. В рамочке "Размер" можете установить размер картинки, в рамочке "Скорость" - выбирайте скорость листания, затем нажимаете на "создать анимацию".
Через некоторое время вы попадаете на новую страницу, где вы можете взять код анимации для внедрения на сайт или блог. Можете также загрузить себе на компьютер, нажав на "Сохранить эту картинку"
Здесь же вы можете создать и аватарку, выбрав в правом верхнем углу.
Анимация в более крупном размере

http://picasion.com/i/1V7TY/
Для иллюстрации возможностей программы поучимся как можно сделать самостоятельно Разделитель для текста.
Иногда так бывает, что нужно разделить текст на части, но как назло ни один из имеющихся разделителей не подходит под имеющиеся в тексте картинки (фотографии и т.п.), ну или вы просто хотите чтоб у Вас были свои оригинальные разделители которых нет ни у кого другого.
Вот именно в таких случаях идеально подходит бесплатная программа PhotoScape (у кого её нет в конце поста есть ссылка где её можно скачать.)
Создавать будем на примере Вот этого разделителя.

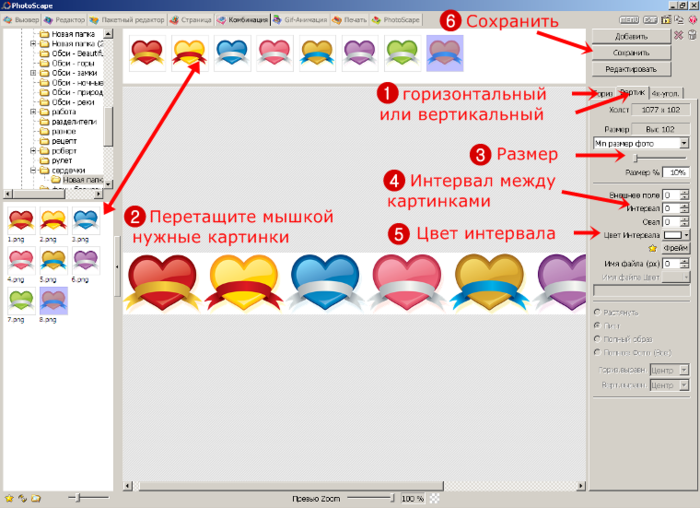
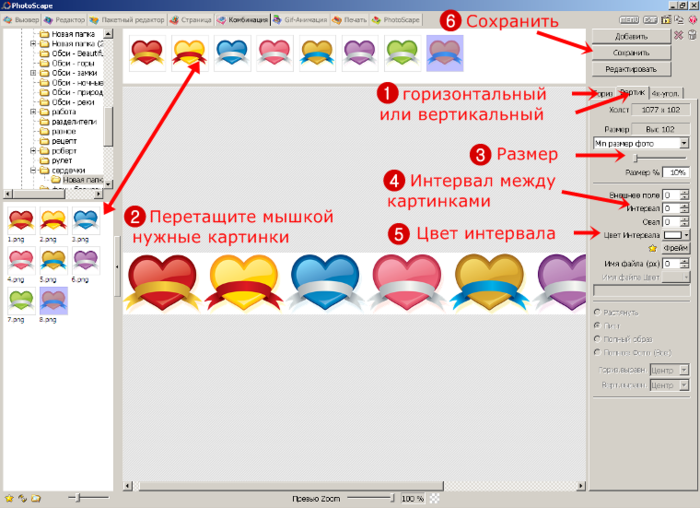
1.Первое что нужно сделать так это определить нужен Вам вертикальный или горизонтальный разделитель для текста.
2.Перетащите мышкой нужные картинки верхнюю часть программы
3.Отрегулируйте размер разделителя в большую или меньшую сторону
4.Если Вы хотите сделать интервал между картинками, то просто увеличьте его
5.Можно сделать интервал цветным
6.Сохраняем получившийся разделитель.

В результета наших действий вот что у нас получилось:

Сейчас мы попробуем добавить простой Gif-анимации чтоб наш разделитель получился более интересным.
1. Нужно создать ещё 3-4 одинаковых по размеру разделителя как описано выше, но поменяйте картинки местами, создали? Молодцы, сохраняйте и идём дальше.
2. Открываем вкладку Gif-анимация.
3. Так же как и при создании простого разделителя перетащите мышкой созданные картинки верхнюю часть программы.
4. При желании можно отрегулировать скорость (время) анимации, как всех картинок сразу, так и скорость каждой в отдельности.
5. Так же можно поэкспериментировать с эффектами анимации.
6. И при необходимости изменить размер разделителя.
7. После того как всё настроено сохраняем.

Вот и всё.
Если есть желание, то можете бесплатно скачать эту программу здесь PhotoScape (15,45 Мб), или на любом другом сайте.
Данный урок скачан с сайта здесь
Как сделать клипарт ( убрать фон вокруг картинки)
Заполняем форму для регистрации. Смотрите рисунок выше.
Username: логин (имя) на английском
Email: адрес электронной почты, для подтверждения регистрации
Начинаем загрузку. Чтобы быстро загрузить несколько фотографий (не больше 30), можно воспользоваться кнопкой Ctrl на клавиатуре.
На картинке видно, что все нужные фотографии выбраны, далее нужно нажать на кнопку Открыть и загрузка началась.
Просматриваем загруженные фото, переносим в левую группу те, которые не нужны. Меняем местами фото в группе, расположенной справа, чтобы они располагались в нужной последовательности.
• Select category – выбор категории;
• Edit Caption Photo – редактировать заголовок и фотографии;
• Manage Comments – управление комментариями;
• Edit Music Title – изменить музыку и заголовок;
• Delete this Show – удалить продукт полностью;
• Add Photos – добавить фотографии в презентацию;
• Download the Show – скачать.
Для добавления надписи к изображению перейдите по ссылке Edit Caption Photo откроется окно редактирования.
Quiz – создание тестовых вопросов (позволяет создать вопрос с одним правильным ответом), время на ответ 5 секунд.
Кнопки:
• Center – текст по центру изображения
• Bottom – текст внизу изображения
• Blank – добавление черного слайда с надписями (титульный или последний слайд)
• Copy – сделать копию изображения
• Delete – удалить изображение
• Preview – предварительный просмотр
• Speed – шкала времени смены слайдов
• Нажимаем кнопку Quiz
• Вводим вопрос, правильный ответ (правильный ответ обозначается постановкой точки в кружок) и два неправильных
• Выбираем следующее фото: цикл повторяется.
После внесения необходимых изменений нажимаем кнопку ОК.
Ваше слайд-шоу опубликовано в сети и доступен для просмотра всем пользователям сервиса PhotoPeach (если вы выбрали Public).
Последний Шаг №3 - взять ссылку для вставки в блог.
Курсором наводим на слайд-шоу, справа появляются значки, выбираем карандаш - Embed in Blod - вставить в блог. Нажимаем на карандаш.
Пробуйте! И у вас всё получится!
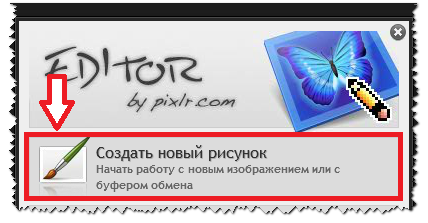
Итак приступим!
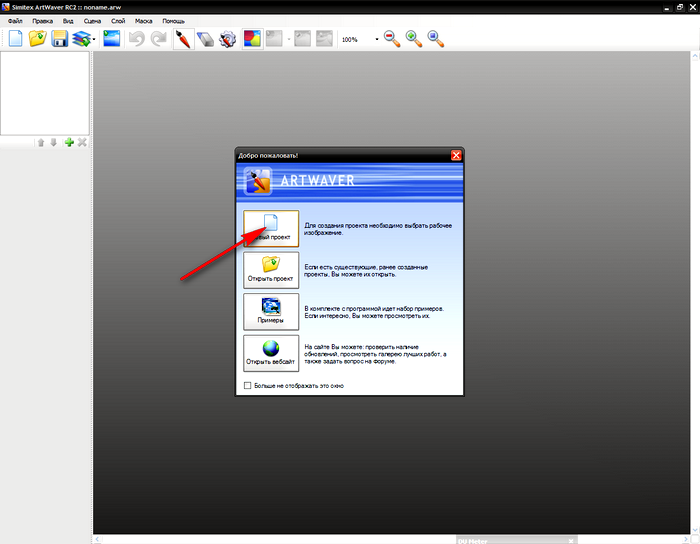
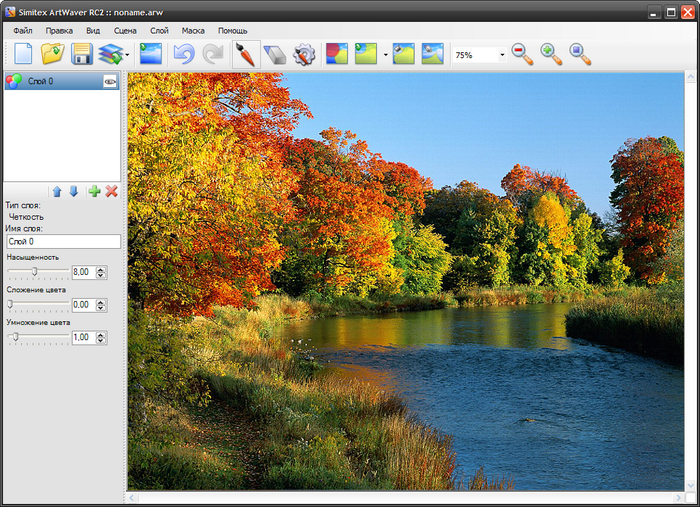
Открываем программу:
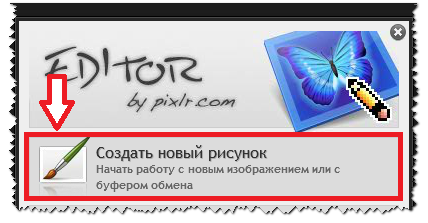
Жмем на кнопку "Новый проект"
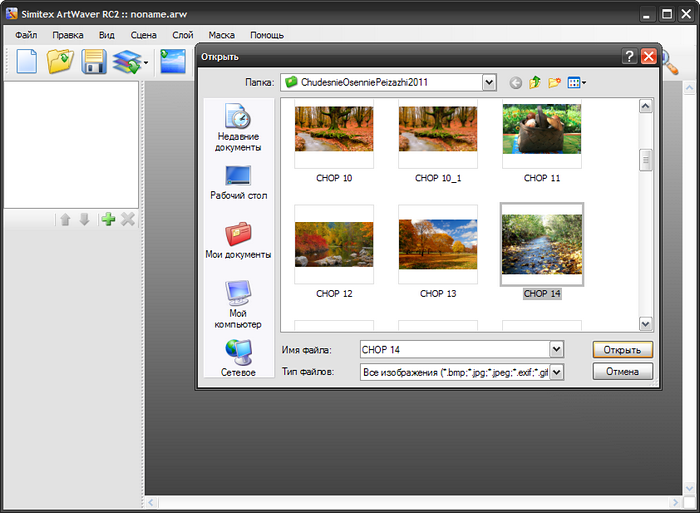
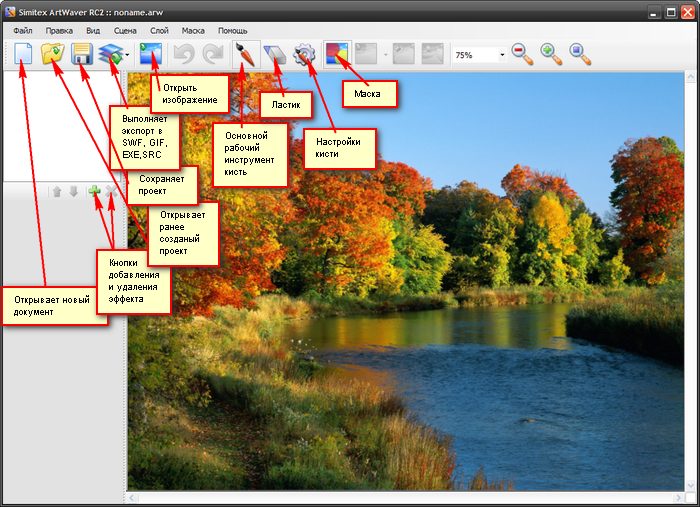
Нам нужно открыть изображение для того, чтобы начать с ним работать. Это можно сделать нажав кнопку "Начать работу с изображением", кнопку с одноименным значком на панели инструментов , а также открыв вкладку "Сцена" и выбрав опцию "Сменить картинку".
Выбираем картинку и жмем "Открыть".
Если изображение слишком большое, программа предложит уменьшить изображение. Это актуально для тех у кого слабенькие компьютеры. Чем больше размер изображения, тем медленнее работает программа.
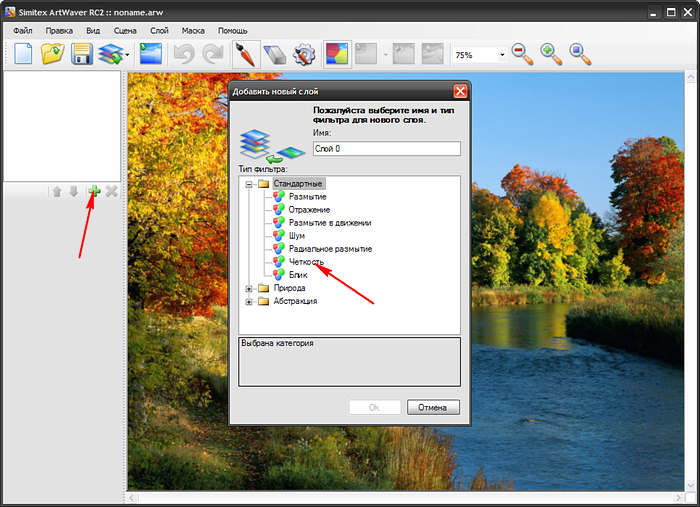
Иногда открытое изображение имеет недостаточную четкость(резкость) и возникает необходимость исправить этот недостаток. Жмем кнопку "Добавить эффект" и в выпавшем окне выбираем "Четкость". В окне слоев добавляется слой 0, а ниже настройки для слоя(эффекта) "Четкость".
Жмем кнопку " Кисть" и кнопку "Настройки кисти". Выбираем размер окружности кисти , нажимаем на "Показать маску" и начинаем затушевывать нашу картинку. Для чего мы включили маску? Сама по себе она никаких изменений на картинке не производит. Она служит для того, чтобы при наложении эффекта небыло огрехов и пропусков ( их сразу видно, потому, что маска синего цвета). После того как мы затушевали картинку, выключаем маску и смотрим на результат. Если не устраивает двигаем ползунки настроек слоя "Четкость" и добиваемся того, что нужно.
Маску можно и не включать и смотреть на получаемый эффект сразу.
Огрехи при наложении эффекта подправляете "Ластиком". Также как и в фотошопе он работает только на выделенных слоях.
Для одного и того же эффекта можно создавать несколько слоев. Допустим вам нужно в одном конце водоема сделать большую волну, в другом небольшую рябь, в третьем почти штиль. Для этого вызываете 3 раза эффект "Вода 3d" . У вас получается 3 слоя. Становитесь (выделяете) на первый слой с этим эффектом и рисуете кистью где вам надо, делаете настройки волны. Потом переходите на следующий слой и опять рисуете в другом месте и делаете свои настройки . Ну и так далее.
Картинка стала более резкой.
Теперь добавим эффект для водной поверхности. Сделаем как и на картинке бурную часть речки и, более спокойную. Жмем "Добавить эффект" / "Природа" / "Вода 3d" и кистью наносим эффект на тот участок речки где нарисовано сильное течение ( если кого не устраивает форма и скорость волн настраиваем ползунками). Затем открываем эффект "Вода" и наносим эффект кистью на участок речки с медленным течением и настраиваем ползунками, чтобы выглядело более или менее реалистично.
Ну, вот примерно так:
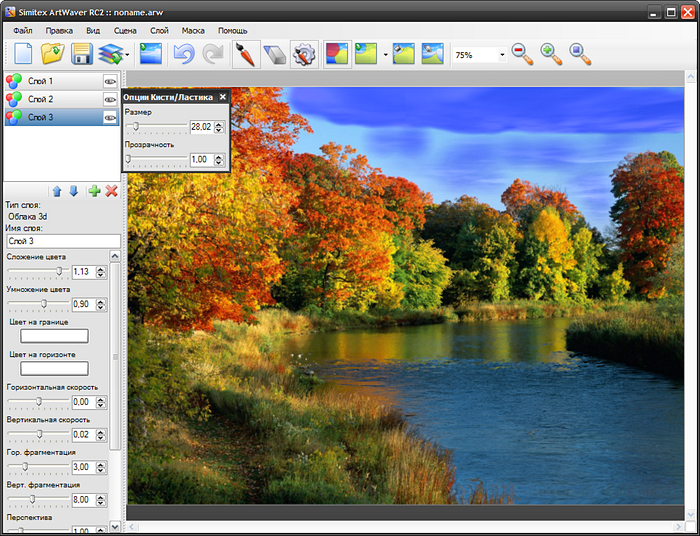
Теперь добавим облака. "Добавить эффект" / "Природа" / "Облака 3d"
Здесь я показываю маску. Вверху, где темнее маска я наносил облака с прозрачностью кисти 50, а ниже, где маска светлее с прозрачностью1. Облака вверху получились более насыщенные. Не забываем поэксперементировать с ползунками и выбрать облака какие вам нравятся.
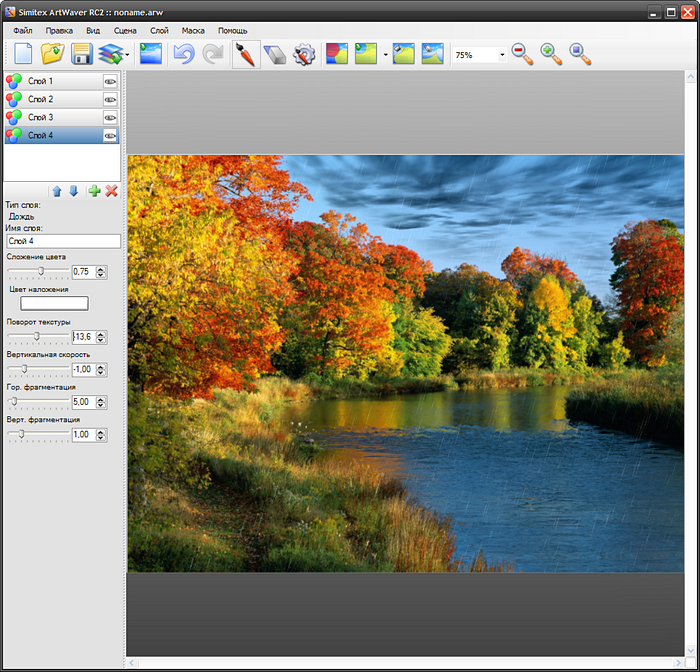
Ну, и давайте добавим ещё и дождик:"Добавить эффект" / "Природа" / "Дождь".
Эксперементируем с ползунками: наклон струй(поворот текстуры) ,интенсивность, скорость и т.д.
В итоге должно получиться примерно так:
Ну вот и все! Урок закончен! Всем удачи! Если что не получается пишите в комментариях. Всегда рад помочь!
Ко мне обратилась читательница с вопросом, как и где можно сделать загнутый листочек?
Но так как она не владеет фотошопом, а только начала изучать Эдитор, она очень расстроилась...
Вот я решила посидеть и подумать, как же быть тем - кто, ну очень хочет в своей работа загнуть листочек.
Конечно в фотошопе получится красивее, но не будем отчаиваться, ведь нужно будет просто применить фантазию и набить немного руку!!!
Заходите на сайт, жмите...

Для тех, кто еще не знаком с Эдитором, но желает познакомится, уроки Здесь
Создаем новый рисунок, ставим размеры 800 на 800 пик., ставим галочку на прозрачность и жмем "Да"
Берем градиент и заливаем им рабочее окно. Для этого нужно начертить линию и окошко зальется градиентом. Не понравилось, можете повторить...

Теперь чертим многоугольным лассо треугольник.




Теперь идем "Слой" - "Новый слой"
Заливаем новый слой цветом по желанию и перемещаем слой вниз.
Загружаем нашу картинку на которой желаем загнуть листочек и перемещаем слой вниз. На верхнем слое у нас должен стоять треугольник.
В слоях становимся на слой с нашим треугольничком, жмем...

Теперь нам нужно установить треугольник в том месте где будет наш загиб.
Свободным передвижением немного закругляем листочек, придавая ему естественность...

Становимся на слой с картинкой, берем ластик и удаляем картинку расположенную внизу треугольника.

Вновь возвращаемся к треугольнику, берем ластик и закругляем листочек.


Придаем тень.



Нижний слой листика залитый просто цветом можно украсить клипартом, установить его и переместить слой в низ.
Если нас все устраивает, слоям придаем резкость, контрастность, объединяем слои и сохраняем.
У меня получилось вот так.


Но я еще решила сделать уголок золотистого цвета.
Для этого заливаем рабочее окошко золотистым цветом.

Создаем новый слой.

Новый слой заливаем градиентом.

Берем лассо и чертим треугольник. Удаляем лишний фон вначале на одном слое, затем на другом.
Для этого нужно просто перейти с одного слоя на другой не отменяя выделения.

Теперь слою с градиентом добавляем прозрачность.

Объединяем слои.
Загружаем нашу картинку, устанавливаем треугольник, ластиком закругляем край и придаем тень.
Настройки тени можете сделать по желанию, как больше понравится. Предлагаю два варианта.

Или так.

Если плохо видно тень на уголочке при объединении слоев, можете вернуться и продублировать еще раз слой с уголком, а затем объединить слои.
В этой работе я просто удалила нижнюю часть картинки и у меня получилось так.

Желаю удачи!!!
Для этого заходим на сайт. В правом верхнем углу выбираем язык - русский. Нажимая на слово обзор грузим картинку. Нажимая на добавить ещё картинку, увеличиваем число картинок. В рамочке "Размер" можете установить размер картинки, в рамочке "Скорость" - выбирайте скорость листания, затем нажимаете на "создать анимацию".
Через некоторое время вы попадаете на новую страницу, где вы можете взять код анимации для внедрения на сайт или блог. Можете также загрузить себе на компьютер, нажав на "Сохранить эту картинку"
Здесь же вы можете создать и аватарку, выбрав в правом верхнем углу.
Анимация в более крупном размере

http://picasion.com/i/1V7TY/
Учимся делать разделители...
Программа PhotoScape не сложная в ней можно делать множество эффектов как в ФотоШопе, но у нее есть большой плюс, она не такая тяжелая и не требует больших ресурсов от компьютера.Для иллюстрации возможностей программы поучимся как можно сделать самостоятельно Разделитель для текста.
Иногда так бывает, что нужно разделить текст на части, но как назло ни один из имеющихся разделителей не подходит под имеющиеся в тексте картинки (фотографии и т.п.), ну или вы просто хотите чтоб у Вас были свои оригинальные разделители которых нет ни у кого другого.
Вот именно в таких случаях идеально подходит бесплатная программа PhotoScape (у кого её нет в конце поста есть ссылка где её можно скачать.)
Создавать будем на примере Вот этого разделителя.

1.Первое что нужно сделать так это определить нужен Вам вертикальный или горизонтальный разделитель для текста.
2.Перетащите мышкой нужные картинки верхнюю часть программы
3.Отрегулируйте размер разделителя в большую или меньшую сторону
4.Если Вы хотите сделать интервал между картинками, то просто увеличьте его
5.Можно сделать интервал цветным
6.Сохраняем получившийся разделитель.

В результета наших действий вот что у нас получилось:

Сейчас мы попробуем добавить простой Gif-анимации чтоб наш разделитель получился более интересным.
1. Нужно создать ещё 3-4 одинаковых по размеру разделителя как описано выше, но поменяйте картинки местами, создали? Молодцы, сохраняйте и идём дальше.
2. Открываем вкладку Gif-анимация.
3. Так же как и при создании простого разделителя перетащите мышкой созданные картинки верхнюю часть программы.
4. При желании можно отрегулировать скорость (время) анимации, как всех картинок сразу, так и скорость каждой в отдельности.
5. Так же можно поэкспериментировать с эффектами анимации.
6. И при необходимости изменить размер разделителя.
7. После того как всё настроено сохраняем.

Вот и всё.
Если есть желание, то можете бесплатно скачать эту программу здесь PhotoScape (15,45 Мб), или на любом другом сайте.
Данный урок скачан с сайта здесь
Как сделать клипарт ( убрать фон вокруг картинки)
Как можно сделать клипарт, то есть очистить объект от ненужного фона, из любой ПРОСТОЙ картинки, в фотошопе онлайн ЭДИТОРЕ. Например вот так.




Если у картинки фон белый, или любой другой, ОДНОТОННЫЙ, то делается все очень легко и быстро. Заходим НА САЙТ ЭДИТОР, и жмем ЗАГРУЗИТЬ ИЗОБРАЖЕНИЕ С КОМПЬЮТЕРА.

ВНИМАНИЕ. Если будете вставлять картинку из интернета, то вставив ее адрес, появится табличка загрузки. Просто дождитесь когда картинка загрузится, то табличка уберется сама.
Когда изображение загрузится, ОБРАТИТЕ ВНИМАНИЕ НА ПРАВУЮ СТОРОНУ РЕДАКТОРА. Справа есть окошко "Слои", там появится слой (задний фон)"Слой 0", на котором стоит замочек (он не дает удалять фон картинки).

ВНИМАНИЕ! ЩЕЛКНИТЕ МЫШКОЙ ПО ЭТОМУ ЗАМОЧКУ ДВАЖДЫ, ЧТОБЫ РАЗБЛОКИРОВАТЬ ФОН. На месте замочка появится галочка.

Теперь идем в левую часть редактора, и жмем на инструмент ВОЛШЕБНАЯ ПАЛОЧКА.

И щелкаем этой палочкой по ОДНОТОННОМУ ГОЛУБОМУ ФОНУ, который сразу после щелчка выделится.

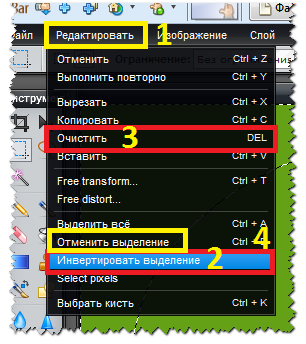
Теперь жмем
1Редактировать
2 Очистить

Почти весь фон очистился, теперь снова жмем волшебную палочку, щелкаем по голубому (оставшемуся) фону, и снова ищем в меню
1Редактировать
2 Очистить
Теперь птичка полностью свободна от фона.

Но вокруг птички очень много свободного пространства, которое просто будет занимать место и выглядит такая картинка громоздко. Поэтому все ненужное мы просто отрежем. Для этого жмем инструмент ОБРЕЗКА, и обводим место, которое надо оставить. Если вы выделили контур не точно, то растяните его, или наоборот уменьшите, потянув мышкой за уголки.

Чтоб обрезка прошла, просто щелкните мышкой на пустом месте. Картинка потемнеет, и вам выйдет вопрос, действительно ли вы хотите обрезать Жмем ДА.

Вот и все, картинка обрезана. Можно ее сохранять.

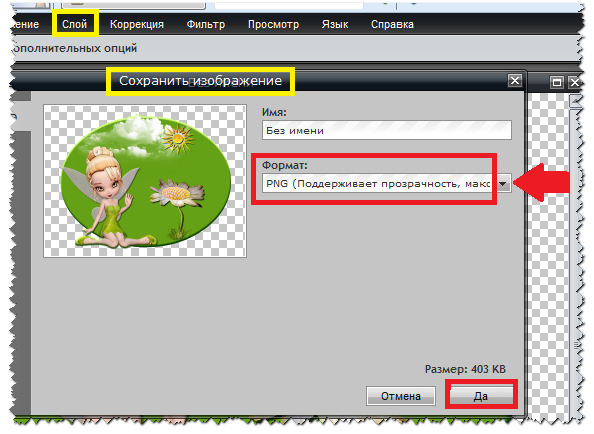
Жмем ФАЙЛ- СОХРАНИТЬ, Пишем название нашего клипарта, выбираем формат PNG и нажимаем на "Да"

Вот что у нас было, и что получилось. Птичка осталась на прозрачном фоне.


Теперь возьмем любую картинку с разнообразным фоном. А нам надо вырезать из нее нужный нам объект.
Так же грузим его с компа, или с сайта, как и предыдущую картинку. Затем ОБЯЗАТЕЛЬНО, снимаем ЗАМОЧЕК С ФОНА с правой стороны редактора двойным щелчком мыши. ЩЕЛКНИТЕ МЫШКОЙ ПО ЗАМОЧКУ ДВАЖДЫ, ЧТОБЫ РАЗБЛОКИРОВАТЬ ФОН. На месте замочка появится галочка.

И начинаем убирать фон. Самое главное убрать его как можно аккуратнее вокруг объекта, который хотим очистить от фона. Поэтому применяем все возможные инструменты. Сначала я обрежу картинку, что б убирать фон осталось как можно меньше.

Затем вновь беру волшебную палочку, и убираю ею как можно больше фона вокруг птички. Щелкая для этого неоднократно в разных местах, и очищая их как и в первом случае.
Но поскольку фон у картинки неоднотонный, палочкой можно убрать совсем мало. Поэтому берем другой инструмент ЛАССО, и мышкой выделяем контур, который хотим видеть в клипарте, щелкая почаще мышкой, если меняете направление лассо. Когда замкнете круг, сделайте в этом месте двойной щелчок мыши. Убираем грубо, что б не испортить птичку неровной линией, сначала примерно половину.

И жмем так же как и в предыдущей картинке
1Редактировать
2 Очистить
Вот что у нас получилось.Теперь так же обводим вторую половину ненужного фона,

И снова очищаем. Птичка у нас уже вся без фона, правда довольно грубо. Если у вас остались грубые края, прямые линии, которые надо сгладить, или какая то шероховатость, то это все убираем инструментом ЛАСТИК

В открывшейся табличке выбираем нужный

и АККУРАТНО СТИРАЕМ ВСЕ ТО, ЧТО ОСТАЛОСЬ НЕНУЖНОГО.
 Не бойтесь стереть что то нужное. Всегда можно вернуть то что было до этого хода. Для этого жмем
Не бойтесь стереть что то нужное. Всегда можно вернуть то что было до этого хода. Для этого жмем
1,Редактировать
2, ОТМЕНИТЬ.
У вас отменится последний ход до последнего щелчка мыши, повторная отмена, отменит более ранние действия.
И еще ВНИМАНИЕ. Чтоб заработал ластик, щелкните инструментом ЛАССО по картинке, что б нигде не было ВЫДЕЛЕНИЯ, ни ЛАССО, ни ВОЛШЕБНОЙ ПАЛОЧКИ. Если у вас будет мигать какое то выделение, то ластик может не сработать. Погасите это выделение, щелкнув инструментом ЛАССО по картинке.
Вот и все. Нам потребовалось всего три инструмента, и чуточку терпения. И нужная картинка у вас в блоге.
Сохраняем так же, ОБЯЗАТЕЛЬНО В ФОРМАТЕ PNG
Жмем ФАЙЛ- СОХРАНИТЬ, Пишем название нашего клипарта, выбираем формат PNG и нажимаем на "Да"

Вот что у нас было, и что получилось.





















Коллаж-плакат в одном лице
Урок от Нанавы Т.Ф.
Учимся делать вот такой (или с другим шаблоном) коллаж-плакат
1. В отдельную папку соберем всё, что понадобится для работы: рисунки, фото, аудио, ссылки на ресурсы и т.д.
2. Создаем КОЛЛАЖ.
Сайтов, предлагающих свои шаблоны, в Интернете достаточно много. Если нужно вставить много картинок и фотографий, предлагаю воспользоваться интересным фоторедактором:
http://img-life.ru/photoeffects.html
Основные услуги, которые предлагает этот сайт: размещение фотографий , фотошоп-онлайн, фоторедактор и создание скриншотов. Не советую заходить на эти страницы, потому что настораживает большое количество баннеров на них.
Заходим сразу сюда:
В открывшемся окне выбираем шаблон. Их тут множество!
Я хочу сделать коллаж на школьную тему. Мне подойдет этот:
Когда все картинки окажутся на месте, поработаем над фоном
Можно добавить эффекты, но меня они не особенно впечатлили. Попробуйте!
Если все устраивает, сохраним коллаж
3. Добавим на коллаж надпись. Это можно просто сделать в PAINT
Выберем цвет надписи
4. Делаем на основе созданного коллажа ПЛАКАТ
Для этого заходим на сайт http://picstag.ru/
Открывается окно
Можно просто перетащить наш коллаж в открывшееся окно
Алгоритм простой
Так можно добавить столько ссылок, сколько вздумается, и там, где захочется.
Можно загрузить со своего компьютера аудио.
Учимся делать вот такой (или с другим шаблоном) коллаж-плакат
1. В отдельную папку соберем всё, что понадобится для работы: рисунки, фото, аудио, ссылки на ресурсы и т.д.
2. Создаем КОЛЛАЖ.
Основные услуги, которые предлагает этот сайт: размещение фотографий , фотошоп-онлайн, фоторедактор и создание скриншотов. Не советую заходить на эти страницы, потому что настораживает большое количество баннеров на них.
Можно просто перетащить наш коллаж в открывшееся окно
2. Создаем КОЛЛАЖ.
Сайтов, предлагающих свои шаблоны, в Интернете достаточно много. Если нужно вставить много картинок и фотографий, предлагаю воспользоваться интересным фоторедактором:
http://img-life.ru/photoeffects.html
http://img-life.ru/photoeffects.html
Основные услуги, которые предлагает этот сайт: размещение фотографий , фотошоп-онлайн, фоторедактор и создание скриншотов. Не советую заходить на эти страницы, потому что настораживает большое количество баннеров на них.
Заходим сразу сюда:
В открывшемся окне выбираем шаблон. Их тут множество!
Я хочу сделать коллаж на школьную тему. Мне подойдет этот:
Когда все картинки окажутся на месте, поработаем над фоном
Можно добавить эффекты, но меня они не особенно впечатлили. Попробуйте!
Если все устраивает, сохраним коллаж
3. Добавим на коллаж надпись. Это можно просто сделать в PAINT
Выберем цвет надписи
4. Делаем на основе созданного коллажа ПЛАКАТ
Для этого заходим на сайт http://picstag.ru/
Открывается окно
Можно просто перетащить наш коллаж в открывшееся окно
Алгоритм простой
Можно загрузить со своего компьютера аудио.
Любуемся!!!
Учтите, что размер коллажа получается огромным (1200 на 1200 пикс.). Когда перенесете код на блог, исправьте в нем высоту и ширину (я уменьшила до 600 пикс). Это придется сделать в 6 местах!
Ещё один коллаж можно посмотреть здесь: http://tamaranew.blogspot.ru/2013/03/blog-post_31.html
Учтите, что размер коллажа получается огромным (1200 на 1200 пикс.). Когда перенесете код на блог, исправьте в нем высоту и ширину (я уменьшила до 600 пикс). Это придется сделать в 6 местах!
Ещё один коллаж можно посмотреть здесь: http://tamaranew.blogspot.ru/2013/03/blog-post_31.html
Урок от Аллы Госсман
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными переходами из одной фотографии в другую.
Настроек - минимум: можно указать размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в программе папку, из которой нужно закачать фотографии, рисунки или иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка", выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными переходами из одной фотографии в другую.
Настроек - минимум: можно указать размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в программе папку, из которой нужно закачать фотографии, рисунки или иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка", выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
Как сделать картинки летающими?
Инструкция по работе в сервисе PhotoPeach.com.
Перевод названия сервиса, который я сделал с помощью другого сервиса: Google- переводчика , буквально означает - Персиковое фото.
Принципиально
иной тип создания презентаций, который я вам рекомендую использовать
для оформления своих блогов. В данном сервисе вы можете создать
необычное слайд-шоу, для просмотра пейзажей, анонса школьных мероприятий
и др.. А также создать презентацию - тест, что заинтересует, я думаю
многих учителей-блогеров.
Итак, начинаем.
Регистрация в сервисе. Проходим по ссылке PhotoPeach.com.
Заполняем форму для регистрации. Смотрите рисунок выше.
Username: логин (имя) на английском
Email: адрес электронной почты, для подтверждения регистрации
New Password: пароль
Если после нажатия кнопки Sign Up у вас появится вот такая фраза: Sorry, this username has been already taken. Please choose another. Значит вам нужно выбрать более оригинальное имя, то, которое вы ввели уже занято.
Если при нажатии кнопки Sign Up проблем не возникло, можно начинать создавать слайд-шоу.
Это и есть Шаг №1.
Начинаем загрузку. Чтобы быстро загрузить несколько фотографий (не больше 30), можно воспользоваться кнопкой Ctrl на клавиатуре.
На картинке видно, что все нужные фотографии выбраны, далее нужно нажать на кнопку Открыть и загрузка началась.
Просматриваем загруженные фото, переносим в левую группу те, которые не нужны. Меняем местами фото в группе, расположенной справа, чтобы они располагались в нужной последовательности.
После загрузки необходимых фотографий, нажмите кнопку Next.
Шаг 2: Выбор названия и музыки - Step 2: Choose Title Music. В поле Slideshow Title введите название вашего слайд-шоу, в поле Speed можно выбрать скорость смены показа слайдов. В поле Discrippion Use as captions - вводится описание вашего слайд-шоу.
Из предложенного списка в ваше слайд-шоу может быть добавлена музыка. Предлагается три вкладки Random - случайная, Instrument - инструментальная и Classic - классическая. Для выбора музыки необходимо напротив выбранной вами композиции нажать на круг, вся строка будет выделена и вы её можете прослушать мелодию, и определить подходит ли она вам. Нажав на кнопку Search – вы можете выбрать музыку на YouTube или воспользоваться кнопкой Upload Music и загрузить музыку с компьютера. Нажимаем кнопку Finish. Презентация опубликована. Можно просмотреть, что получилось и внести некоторые изменения.
Для внесения изменений и публичной публикации вашего продукта нажмите на кнопку Edit. Откроется окно Tool Box, в которой доступны следующие варианты настроек:
• Public – сделать презентацию доступной всем;• Select category – выбор категории;
• Edit Caption Photo – редактировать заголовок и фотографии;
• Manage Comments – управление комментариями;
• Edit Music Title – изменить музыку и заголовок;
• Delete this Show – удалить продукт полностью;
• Add Photos – добавить фотографии в презентацию;
• Download the Show – скачать.
Для добавления надписи к изображению перейдите по ссылке Edit Caption Photo откроется окно редактирования.
Quiz – создание тестовых вопросов (позволяет создать вопрос с одним правильным ответом), время на ответ 5 секунд.
Кнопки:
• Center – текст по центру изображения
• Bottom – текст внизу изображения
• Blank – добавление черного слайда с надписями (титульный или последний слайд)
• Copy – сделать копию изображения
• Delete – удалить изображение
• Preview – предварительный просмотр
• Speed – шкала времени смены слайдов
Процесс создания теста:
• Выбираем фотографию, одним нажатие левой кнопки мыши• Нажимаем кнопку Quiz
• Вводим вопрос, правильный ответ (правильный ответ обозначается постановкой точки в кружок) и два неправильных
• Выбираем следующее фото: цикл повторяется.
После внесения необходимых изменений нажимаем кнопку ОК.
Ваше слайд-шоу опубликовано в сети и доступен для просмотра всем пользователям сервиса PhotoPeach (если вы выбрали Public).
Последний Шаг №3 - взять ссылку для вставки в блог.
Курсором наводим на слайд-шоу, справа появляются значки, выбираем карандаш - Embed in Blod - вставить в блог. Нажимаем на карандаш.
Если хотите, чтобы презентация разворачивалась по спирали, копируйте адрес во второй строке – Spiral (простым нажатием на кнопку Copy).
Если вы сделали презентацию – тест, то выбираем верхнюю строку – Story.
Пробуйте! И у вас всё получится!
Урок по программе Simitex ArtWaver.
Программка вроде бы простая, но в начале работы в ней иногда не всем всё понятно. Выполним анимацию воды, облаков и заставим идти дождик.
Программка вроде бы простая, но в начале работы в ней иногда не всем всё понятно. Выполним анимацию воды, облаков и заставим идти дождик.
Открываем программу:
Жмем на кнопку "Новый проект"
Нам нужно открыть изображение для того, чтобы начать с ним работать. Это можно сделать нажав кнопку "Начать работу с изображением", кнопку с одноименным значком на панели инструментов , а также открыв вкладку "Сцена" и выбрав опцию "Сменить картинку".
Выбираем картинку и жмем "Открыть".
Если изображение слишком большое, программа предложит уменьшить изображение. Это актуально для тех у кого слабенькие компьютеры. Чем больше размер изображения, тем медленнее работает программа.
Я тут понадписывал какая кнопка какие производит действия. Остальные кнопки в какой то мере дублируют друг друга.
Программа имеет 3 группы фильтров (эффектов): "Стандартные" (напоминают
фотошоповские фильтры); "Природа" ( явления природы-дождь,снег, волны
и. т..д ); "Абстракция" ( рельеф, хром, текстурирование, наложение цвета
- довольно интересные фильтры)Иногда открытое изображение имеет недостаточную четкость(резкость) и возникает необходимость исправить этот недостаток. Жмем кнопку "Добавить эффект" и в выпавшем окне выбираем "Четкость". В окне слоев добавляется слой 0, а ниже настройки для слоя(эффекта) "Четкость".
Жмем кнопку " Кисть" и кнопку "Настройки кисти". Выбираем размер окружности кисти , нажимаем на "Показать маску" и начинаем затушевывать нашу картинку. Для чего мы включили маску? Сама по себе она никаких изменений на картинке не производит. Она служит для того, чтобы при наложении эффекта небыло огрехов и пропусков ( их сразу видно, потому, что маска синего цвета). После того как мы затушевали картинку, выключаем маску и смотрим на результат. Если не устраивает двигаем ползунки настроек слоя "Четкость" и добиваемся того, что нужно.
Маску можно и не включать и смотреть на получаемый эффект сразу.
Огрехи при наложении эффекта подправляете "Ластиком". Также как и в фотошопе он работает только на выделенных слоях.
Для одного и того же эффекта можно создавать несколько слоев. Допустим вам нужно в одном конце водоема сделать большую волну, в другом небольшую рябь, в третьем почти штиль. Для этого вызываете 3 раза эффект "Вода 3d" . У вас получается 3 слоя. Становитесь (выделяете) на первый слой с этим эффектом и рисуете кистью где вам надо, делаете настройки волны. Потом переходите на следующий слой и опять рисуете в другом месте и делаете свои настройки . Ну и так далее.
Картинка стала более резкой.
Теперь добавим эффект для водной поверхности. Сделаем как и на картинке бурную часть речки и, более спокойную. Жмем "Добавить эффект" / "Природа" / "Вода 3d" и кистью наносим эффект на тот участок речки где нарисовано сильное течение ( если кого не устраивает форма и скорость волн настраиваем ползунками). Затем открываем эффект "Вода" и наносим эффект кистью на участок речки с медленным течением и настраиваем ползунками, чтобы выглядело более или менее реалистично.
Ну, вот примерно так:
Здесь я показываю маску. Вверху, где темнее маска я наносил облака с прозрачностью кисти 50, а ниже, где маска светлее с прозрачностью1. Облака вверху получились более насыщенные. Не забываем поэксперементировать с ползунками и выбрать облака какие вам нравятся.
Эксперементируем с ползунками: наклон струй(поворот текстуры) ,интенсивность, скорость и т.д.
В итоге должно получиться примерно так:
Урок - загибаем уголок в Эдиторе.
Ко мне обратилась читательница с вопросом, как и где можно сделать загнутый листочек?
Но так как она не владеет фотошопом, а только начала изучать Эдитор, она очень расстроилась...
Вот я решила посидеть и подумать, как же быть тем - кто, ну очень хочет в своей работа загнуть листочек.
Конечно в фотошопе получится красивее, но не будем отчаиваться, ведь нужно будет просто применить фантазию и набить немного руку!!!
Заходите на сайт, жмите...

Для тех, кто еще не знаком с Эдитором, но желает познакомится, уроки Здесь
Создаем новый рисунок, ставим размеры 800 на 800 пик., ставим галочку на прозрачность и жмем "Да"
Берем градиент и заливаем им рабочее окно. Для этого нужно начертить линию и окошко зальется градиентом. Не понравилось, можете повторить...

Теперь чертим многоугольным лассо треугольник.




Теперь идем "Слой" - "Новый слой"
Заливаем новый слой цветом по желанию и перемещаем слой вниз.
Загружаем нашу картинку на которой желаем загнуть листочек и перемещаем слой вниз. На верхнем слое у нас должен стоять треугольник.
В слоях становимся на слой с нашим треугольничком, жмем...

Теперь нам нужно установить треугольник в том месте где будет наш загиб.
Свободным передвижением немного закругляем листочек, придавая ему естественность...

Становимся на слой с картинкой, берем ластик и удаляем картинку расположенную внизу треугольника.

Вновь возвращаемся к треугольнику, берем ластик и закругляем листочек.


Придаем тень.



Нижний слой листика залитый просто цветом можно украсить клипартом, установить его и переместить слой в низ.
Если нас все устраивает, слоям придаем резкость, контрастность, объединяем слои и сохраняем.
У меня получилось вот так.


Но я еще решила сделать уголок золотистого цвета.
Для этого заливаем рабочее окошко золотистым цветом.

Создаем новый слой.

Новый слой заливаем градиентом.

Берем лассо и чертим треугольник. Удаляем лишний фон вначале на одном слое, затем на другом.
Для этого нужно просто перейти с одного слоя на другой не отменяя выделения.

Теперь слою с градиентом добавляем прозрачность.

Объединяем слои.
Загружаем нашу картинку, устанавливаем треугольник, ластиком закругляем край и придаем тень.
Настройки тени можете сделать по желанию, как больше понравится. Предлагаю два варианта.

Или так.

Если плохо видно тень на уголочке при объединении слоев, можете вернуться и продублировать еще раз слой с уголком, а затем объединить слои.
В этой работе я просто удалила нижнюю часть картинки и у меня получилось так.

Желаю удачи!!!
















































Спасибо за интересный и и полезный блог!Успеха и удачи Вам!
ОтветитьУдалитьprofimebel.com.ua Болит спина от старого кресла или кровати? Заходите сюда и подберите мебель специально для Вас
ОтветитьУдалить